How to Integrate the Booking Form in a Box on Drupal
The Drupal content management system (CMS) is very
common and easy to use, in this tutorial we will explain a simple method to integrate it with the first step
of the form for checking availability or for instant booking in pages generated by HotelDruid. The version
of Drupal used in this tutorial is 7. Remember that on the DigitalDruid.Net hosting you can not use
php scripts (except for pages generated by HotelDruid), so if you want to create a site with Drupal you'll
have to host it on an alternative hosting service, leaving the pages generated by HotelDruid on the
DigitalDruid.Net hosting.
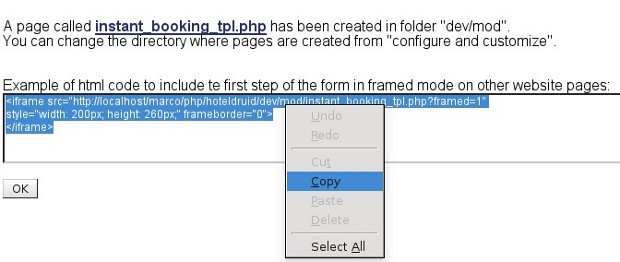
After creating a web page from HotelDruid, if you used a default theme for the appearance, then you'll
be shown a box with some html code that can be selected and copied with right button of the mouse:

Once you've copied the code, you can move on to Drupal, logging in as administrator. To add a
section in the structure of Drupal pages click on "Structure" in the top bar, then on "Blocks" and finally
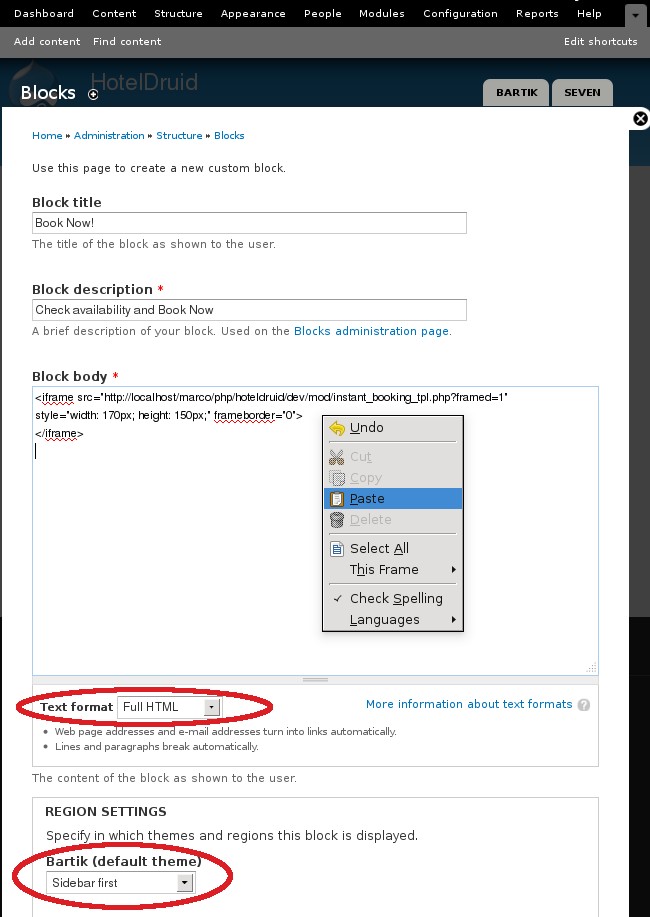
on "+ add block". You should be shown a page like this:

On this page, after entering the title and the description of the block, paste the previously copied
html code in the box called "Block body", then select "Full HTML" in the dropdown menu for text format,
just under that box. You can now change the values "width" and "height" in the html code just pasted. For
example, to show the box in a sidebar, we recommend a value of 170px for width, however you can also modify
this block later to refine the size. Further down the page you have to choose the region within the
structure of the pages where the block will be shown, for example, to place the box on the left column,
choose "Sidebar first" for the default theme.
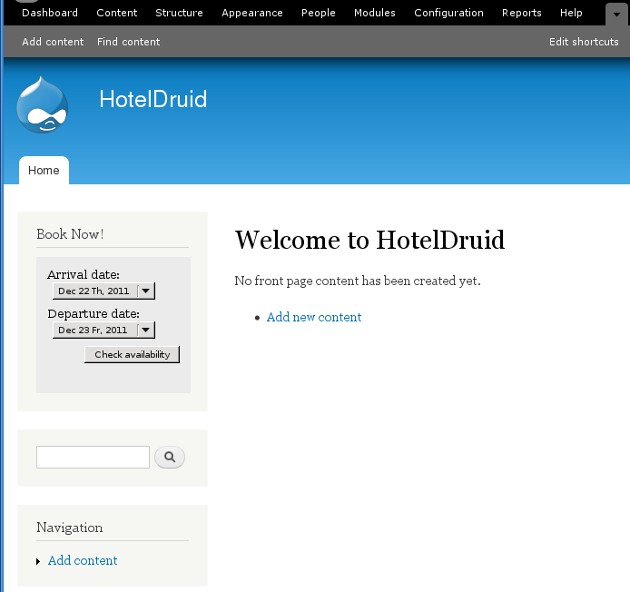
Once this settings are saved (press the "Save block" button), this is the result you should get on
your website pages:

From the box you just created, by pressing the button to check availability, the page created by
HotelDruid will open, from where you can set a link back to the homepage with the default themes. Otherwise,
by selecting the corresponding option when you create the HotelDruid web page, you can also make
the second step to open in a new window. The colors of the box can be modified either with the default
HotelDruid themes, or, for those who know html/css, by selecting an external css file for the "framed"
mode when you create the page.