Cómo integrar el Formulario Para Reservas en un Recuadro de Drupal
El gestór de contenidos Drupal es muy común y fácil de
usar, en este tutorial vamos a ver un método simple para integrarlo con el primer paso del formulario para
verificar la disponibilidad o para reservas instantáneas de las páginas generadas por HotelDruid. La versión de
Drupal utilizada en este tutorial es la 7. Recordar que en el hosting de DigitalDruid.Net no se pueden utilizar
scripts en php (a excepción de las páginas generadas por HotelDruid), así que si se quiere crear un sitio con
Drupal habrá que alojarlo en un servicio de hosting alternativo, mientras que las páginas generadas por
HotelDruid se quedarán sobre el hosting de DigitalDruid.Net.
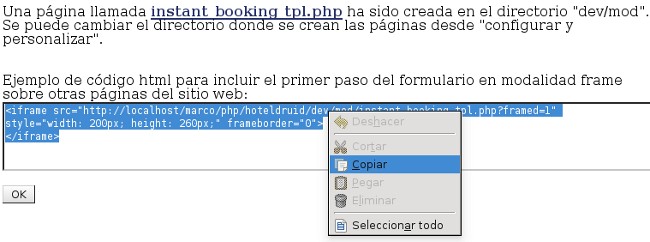
Después de haber creado una página web de HotelDruid, si para el aspecto se ha utilizado uno de los temas
por defecto, entonces aparecerá un recuadro con un código html que podemos seleccionar y copiar con el botón
derecho del ratón:

Una vez copiado el código se puede pasar a Drupal, iniciando la sesión como usuario administrador. Para
agregar una nueva sección a la estructura de las páginas de Drupal, hacer clic sobre "Structure" en la barra
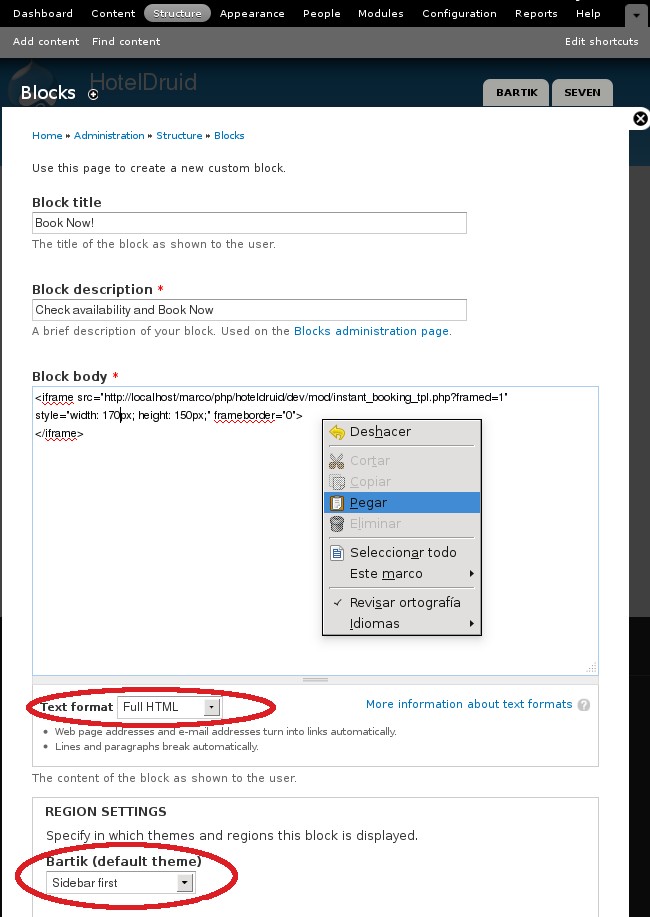
superior, luego sobre "Blocks" y finalmente sobre "+ add block". Nos encontraremos en frente de una página
similar a esta:

En esta página, después de haber insertado el título y la descripción del bloque, podemos pegar en le recuadro
"Block body" el código html precedentemente copiado, seleccionando "Full HTML" en el menú desplegable, para el
formato del texto, que se encuentra debajo del recuadro. Ahora podemos cambiar los valores "width" (ancho) y "height"
(altura) en el código html que acabamos de pegar. Por ejemplo, para mostrar el recuadro en una barra lateral, es
recomendable un valor de 170px de ancho, de todas formas luego también se podrá modificar el bloque que estamos
creando para afinar el tamaño. Más abajo en la página hay que elegir la región en la estructura de las páginas donde
será mostrado el bloque, por ejemplo, para colocar el recuadro en la columna izquierda, seleccionar "Sidebar first"
para el tema por defecto.
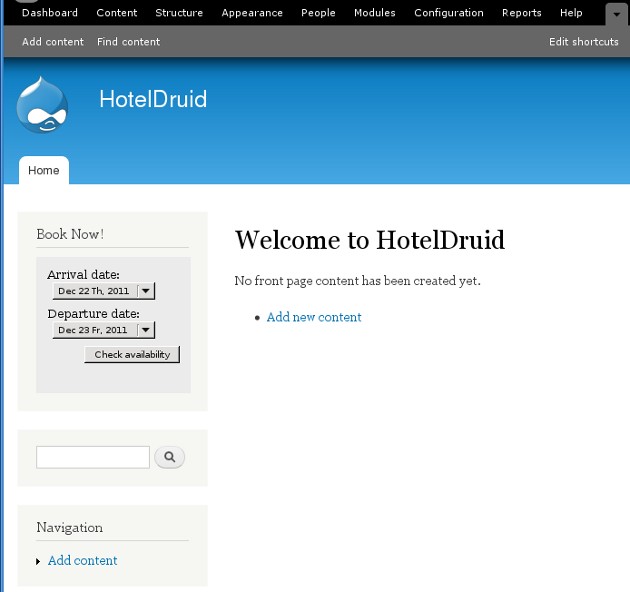
Una vez guardadas las informaciones (botón "Save block"), este es el resultado que obtendremos en las páginas
de nuestro sitio web:

Desde el recuadro que acabamos de crear, al presionar el botón para comprobar la disponibilidad, se abrirá la
página creada por HotelDruid, donde con los temas por defecto se puede enseñar un enlace de vuelta a la página de
inicio del sitio. De lo contrario, seleccionando la opción correspondiente al crear la página web de HotelDruid,
también se puede hacer que el segundo paso se abra en una nueva ventana. Los colores del recuadro pueden ser
modificados con los temas por defecto de la página de HotelDruid, o si no, para los que saben html/css, mediante
la selección de un archivo css externo para la modalidad "framed" cuando se crea la página.