Come Integrare il Formulario Prenotazioni in un Riquadro di Drupal
Il gestore di contenuti Drupal è molto diffuso e facile
da utilizzare, in questo tutorial illustreremo un metodo semplice per integrarlo con il primo passo del formulario per
la verifica della disponibilità, o per le prenotazioni immediate, delle pagine generate da HotelDruid. La versione di
Drupal utilizzata in questo tutorial è la 7. Si ricorda che sull'hosting di DigitalDruid.Net non è possibile utilizzare
script in php (a parte le pagine generate da HotelDruid), quindi chi eventualmente volesse creare un sito con Drupal
dovrà ospitarlo su un servizio di hosting alternativo, mentre le pagine generate da HotelDruid rimarranno sull'hosting
di DigitalDruid.Net.
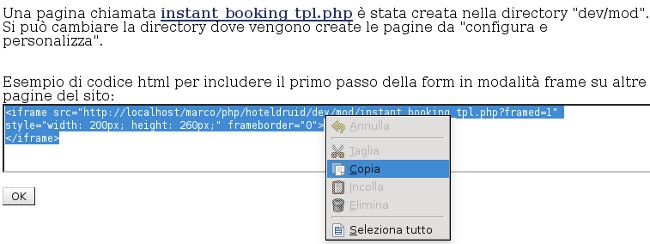
Dopo aver creato una pagina web da HotelDruid, se abbiamo utilizzato un tema predefinito per l'aspetto, ci
comparirà un riquadro con del codice html che possiamo selezionare e copiare col tasto destro del mouse:

Una volta copiato il codice ci spostiamo su Drupal, accedendovi come utente amministratore. Per aggiungere una
sezione nella struttura delle pagine di Drupal clicchiamo su "Structure" nella barra in alto, poi su "Blocks" ed infine
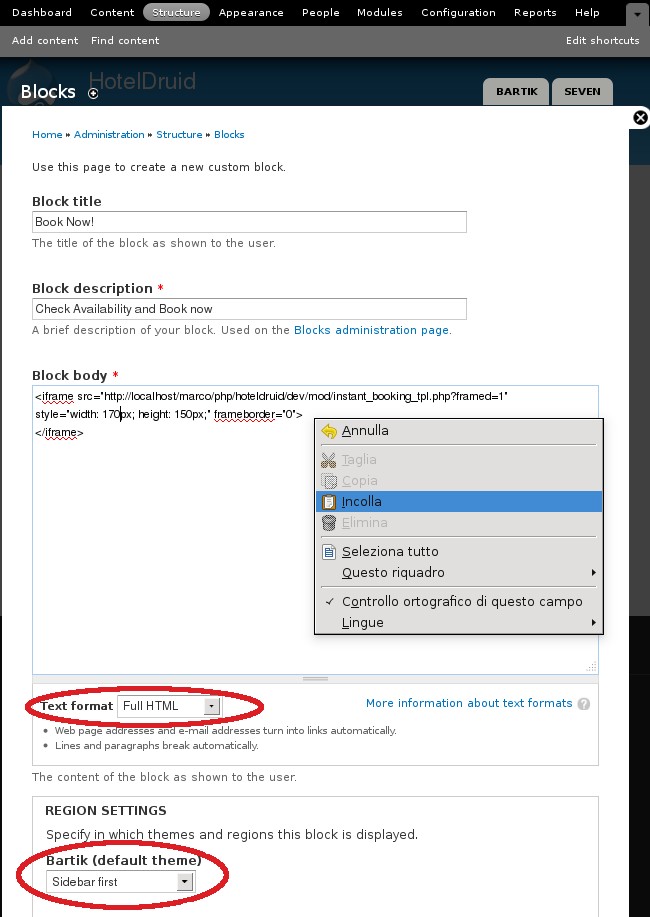
su "+ add block". Dovremmo trovarci di fronte una pagina simile alla seguente:

In questa pagina, dopo aver inserito il titolo e la descrizione della sezione, incolliamo nel riquadro "Block
body" il codice html precedentemente copiato, selezionando "Full HTML" nel menù a tendina, per il formato del testo, che
si trova sotto al riquadro. Possiamo ora cambiare i valori "width" (larghezza) e "height" (altezza) nel codice html
appena incollato. Per esempio, per mostrare il riquadro in una barra laterale, è consigliabile un valore di 170px per
la larghezza, comunque sarà anche possibile modificare in seguito la sezione che stiamo creando per affinare le
dimensioni. Inoltre, scendendo ancora nella pagina, dobbiamo scegliere la posizione all'interno della struttura delle
pagine, per esempio per posizionare il riquadro nella colonna di sinistra sceglieremo "Sidebar first" per il tema di
default.
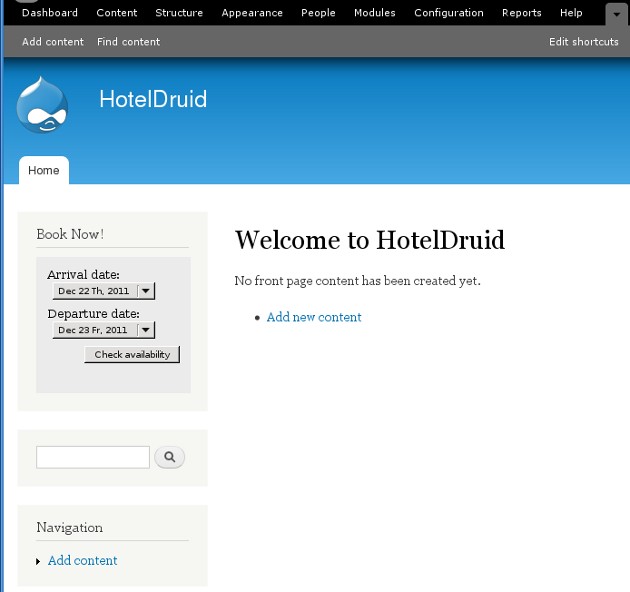
Una volta salvate le impostazioni (tasto "Save block"), questo è il risultato che otterremo nelle pagine del
nostro sito:

Dal riquadro appena creato, premendo sul tasto per il controllo della disponibilità si aprirà la pagina creata da HotelDruid, dove con i temi predefiniti è possibile impostare un link di ritorno alla homepage del sito. Oppure, selezionando le opzioni corrispondenti quando si crea la pagina web da HotelDruid, è anche possibile fare in modo che il secondo passo si apra in una nuova finestra. I colori del riquadro possono essere modificati sia dai temi predefiniti della pagina di HotelDruid, che, per chi conosce il linguaggio html/css, selezionando un file css esterno per la modalità "framed" quando si crea la pagina.